
We’ve released our new Giveaways PlugIn for WordPress sites to make it easier than ever to add your giveaways to websites that are built on the WordPress platform. Now, when creating a page or post within WordPress you can use the ‘PromoSimple’ button to insert a short code within your content which will render your entry form when the content is published.
Your PromoSimple campaign ID
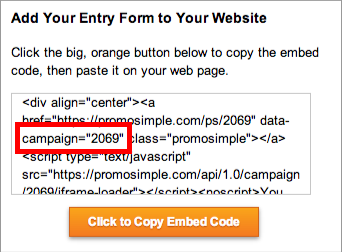
After you’ve published your campaign you can copy the four digit ID from the URL of your hosted page or the embed code for your entry form.

Adding giveaways to posts and pages
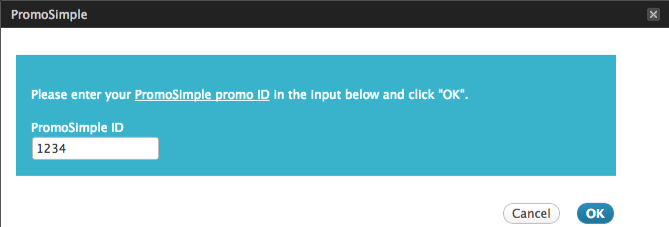
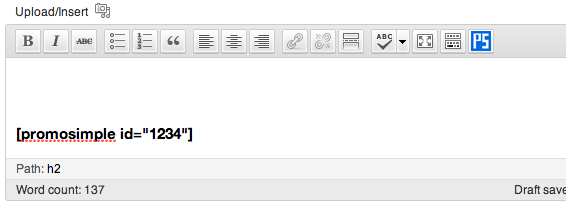
When you’re creating or editing a page or post in for your WordPress website you will see a ‘PS’ icon within the Visual Editor. Click on this button and you will need to enter your four digit campaign ID and click ‘OK’. You will then see the short code appear within the content editor.


Installing the giveaways Plugin
Download the plug-in: You can use the link here to go to the Plugin page to download and install the plugin: Giveaways Plug-In
Automatic installation: You can also go to Plugins > Add new and search for PromoSimple. Click on Install. Once the plugin has been installed you can click on Activate to enable the plugin to begin showing within your content editor.
Why to use the Plugin
Embedding raw HTML and JavaScript code into pages and posts can occasionally cause issues within the WordPress system, particularly if you currently have multiple, active plugins that may have features which modify links or JavaScript within your content. This Plugin utilizes a short code which reduces the chances of errors due to incompatibility with your other plugins.


2 Comments
Hanadia Roby
Awesome
MyFavesJournal
This is great! I wish Wordpress would make this available to Wordpress.com users.