
New Features for ‘Thank You’ messages
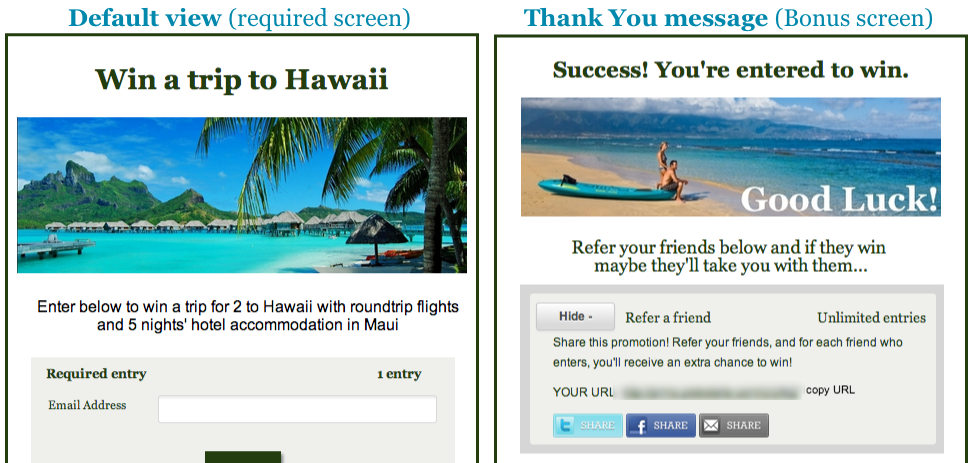
You can now opt to hide elements of your entry form after the user has completed the required portion of the entry form. This includes hiding the Headline, Description, Image and Status Boxes (number of entrants, days left, etc.). This content is replaced by the custom crafted information that you’ve entered into the ‘Thank you’ message area.

Why add a Thank You message?
By utilizing the Thank You message area you have the ability to communicate with your entrants, letting them know that they were successfully entered into the promotion. More importantly, now that they’ve entered the required portion of the sweepstakes you have the opportunity to upsell them on your complimentary products or entice them with content that they may be interested in.
Promote similar content
This space is ideal for linking to additional, live giveaways to drive interest for entrants to hop over and enter additional promotions. Your audience has just entered your giveaway, meaning that they are 100% qualified as being interested in this type of content. You may also consider adding information about how often you run giveaways and how they can be sure to always be in the know when you launch promotions.
‘Gated Content’
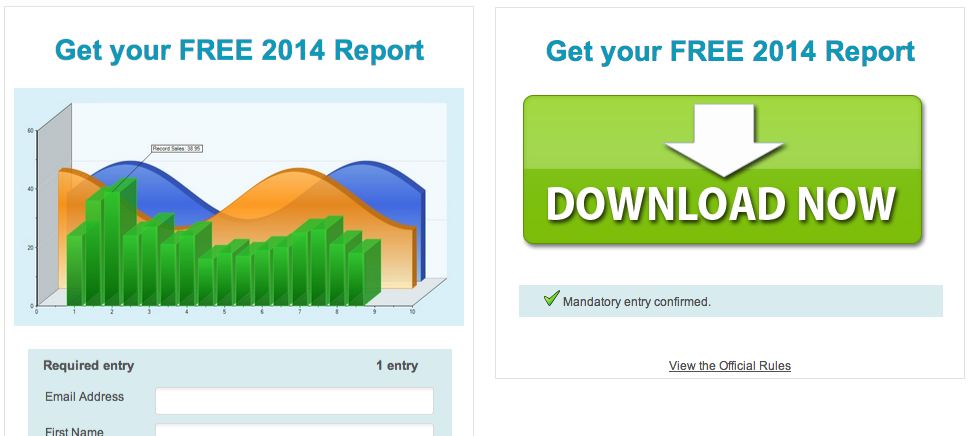
Similar to the way that Facebook ‘Like Gates’ allow access to users only after they’ve ‘Liked’ a Page, this feature allows access to entrants only after they’ve completed the required portion of the giveaway’s entry form. Adding a coupon or discount code can be used as additional incentive for users to enter the promotion. Be sure to use the Description field to let users know that upon completing the promotion’s requirements they will have access to this content.

This also works perfectly for items such as e-books, PDFs and white papers or other downloadable materials. Placing the download link within the Thank You message area ensures that it is accessible only to those who have completed the promotion’s requirements.
Gather Facebook comments
Because the ‘Thank you’ message area allows you to add HTML and entry forms contain Facebook code by default, you also have the option to include a Facebook Comment box in this area. This can be a great way to entice users to engage with your promotion and to share their comments about the promotion on Facebook.

Adding a Facebook comment is quite easy. Just add the code below, updating the URL of the website from ‘www.YourWebsite.com’ that comments should be associated with. You’ll likely want to use the Facebook Tab or the page of your website where the promotion is being hosted.
 <div data-href=”http://www.YourWebsite.com/” data-width=”440″ data-numposts=”5″ data-colorscheme=”light”></div>
<div data-href=”http://www.YourWebsite.com/” data-width=”440″ data-numposts=”5″ data-colorscheme=”light”></div>
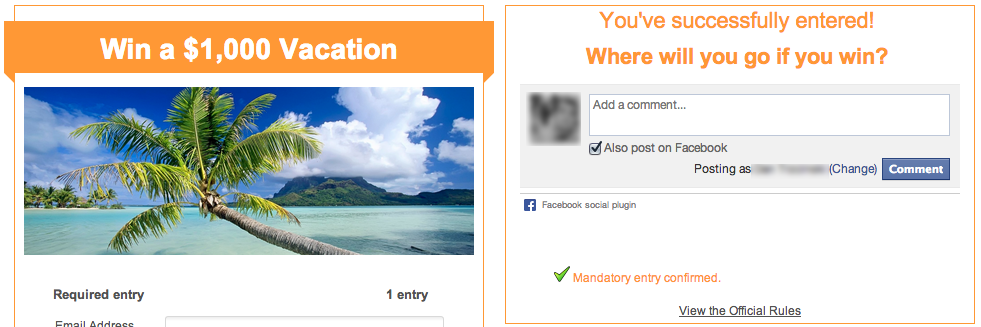
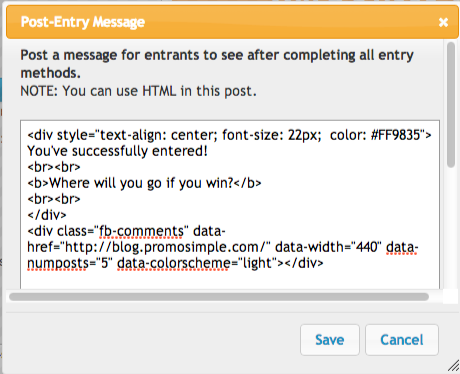
The image to the right shows the content added to the ‘Thank you’ message area to generate the content containing a Facebook Comment box shown above.
This message contains two DIVs, one for the new text to be shown (‘You’ve successfully entered!’ and ‘Where will you go if you win?’). It also contains the code for the Facebook Comment Plugin.
To learn more and create your own Facebook Comment Plugins you can visit the Facebook Developers website: Facebook Comment Plugins here.
How to add a Thank You message
When building your campaign, on step 3. Display, select the option for ‘Display custom message after users complete the Required entry’. This feature provides you with a field that accepts HTML and CSS to design your own, unique messaging for your entrants. You can add any images, text and styling that you’d like to this section.
In addition, you can opt to show or hide the headline and header boxes, description and image that is used for the Login and Required screens of your entry form.]]>


2 Comments
Cheryl
2 questions:
1- how do I get a different image to show in the Thank You Message?
2- I have set up the thank you message in my current giveaway, but it doesn't show up after they complete the required entry, it only shows up if they also do the optional entry
Dan
Hi Cheryl,
You can add a new image directly within the content of the Thank You message area using HTML that uses an image hosted on your website. You can also opt to hide the existing image in the entry form at that time if you choose to do so.
I am looking into when your Thank You message appears, as this option was removed recently.
If you have any additional questions please do contact us at support [at] promosimple.com
Thanks!