
When creating giveaways and contests with PromoSimple there are a number of ways that you can host your giveaway for your users. Check out these five options that allow you to have your giveaway up and running in seconds. Be sure to note that you can host a single giveaway in unlimited webpages simultaneously.
1. Use your hosted microsite
As soon as you’ve published your giveaway you’ll see an area labeled ‘Use Our Hosted Entry Form’. This section provides a link to your campaign’s microsite, hosted by PromoSimple. This page is simplified to be mobile friendly and accessible from any device. The hosted page can also be 100% customized with HTML, CSS and images. (Brands & Agencies accounts only)

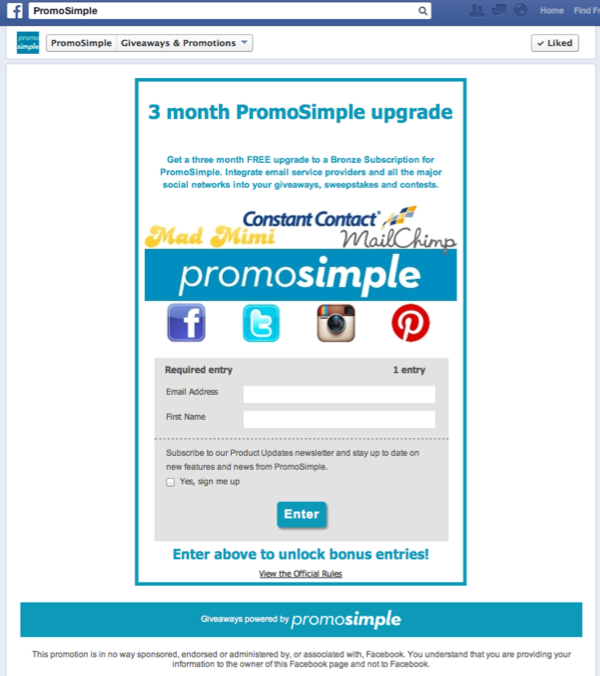
2. Add to a Facebook page tab
After publishing your campaign you can authorize the Facebook App to add your giveaway to a tab on your Facebook page. You can also decide whether or not to include a ‘Like Gate’. Once your giveaway is live on your Facebook page(s) you can add HTML above and below the entry form and will be provided a mobile-friendly link that redirects users on mobile devices to your hosted page. (Facebook does not allow users on some mobile devices to access the content of tabs on Facebook pages).

3. Floating website layer
Within the Promote section of your PromoSimple account you can navigate to the Website Layer section to add this notification to your website. By copying and pasting a snippet of code into a page (or, to show on all pages, into the header or footer of the website) the customizable notification layer will appear for your users. They can click on this notification to open a layer containing your entry form, allowing them to enter without even leaving the webpage that they are on.

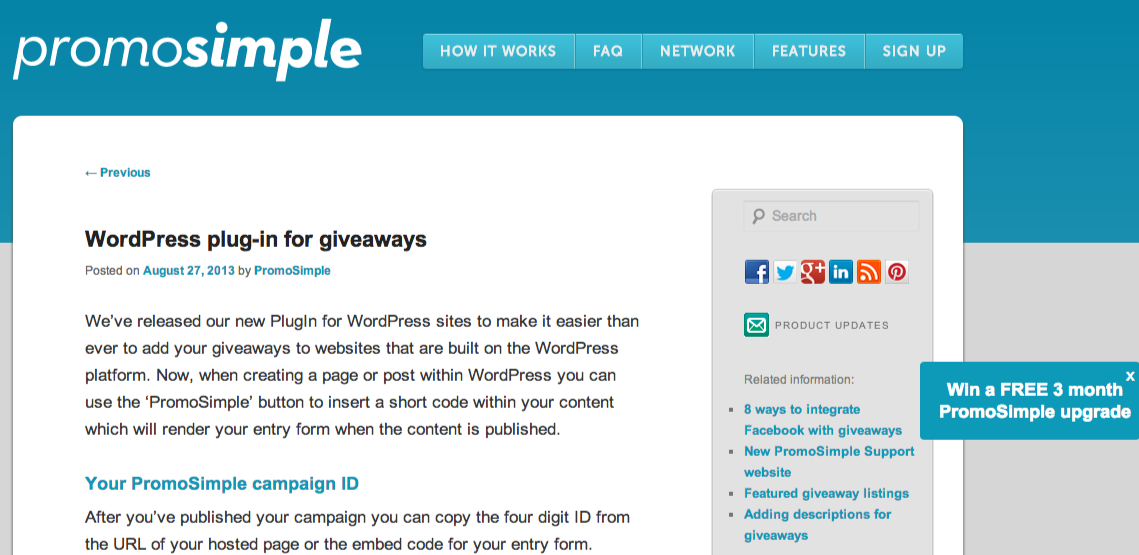
4. WordPress blog post
Our new WordPress Plugin makes it extremely simple to add a giveaway’s entry form to a page or post on a WordPress blog. After adding the WordPress giveaways plugin to your website you can click on the PS icon and enter your campaign ID to any page or post. This generates a short code within the content that will create the embed code for you and prevent any conflicts with your WordPress website’s code.

5. Embed in a webpage
The most popular method for adding entry forms to your own website is with the Embed Code. Just copy the code provided and paste into the HTML content of any webpage. This code, when the webpage is loaded, will render an iFrame which displays your entry form and prevents any design or CSS conflicts between your page and the entry form.
In addition to these options for where to host your full entry form you can also add Custom Giveaway Widgets to your websites and Facebook pages. These widgets will contain all of your currently live campaigns, providing your visitors with easy access to browse and enter your promotions.


0 Comments