
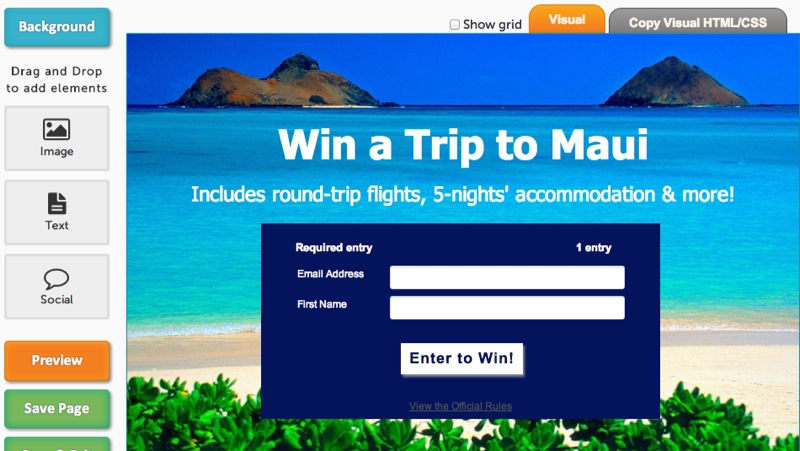
When designing a giveaway, PromoSimple offers complete control over customizing your entry form’s design, from colors and fonts to images and layout elements. You can now also utilize our WYSIWYG editor to easily design your own content for your hosted Microsite and Facebook Page tab content.
How it Works
The WYSIWYG editor allows you to create unique page designs for the content around your entry form. This design is displayed on your hosted microsite page and within the content of your Facebook Page tab. Upload images, add text, customize your background and add social networking buttons to the page.
Once you’ve designed your page using the WYSIWYG editor you can also edit or add your own, custom CSS to the page design for further customization.
Design elements and options
Background colors and images
Select a background color or upload your own images to displayed as the background of the page. Images can be centered, expanded to fit the space available or shown as repeating mosaics.
Images
Upload your own images, crop them as needed and add them to the page. You can drag and drop to resize and move images around the page as well as specifying whether they appear above or behind other elements on the page.
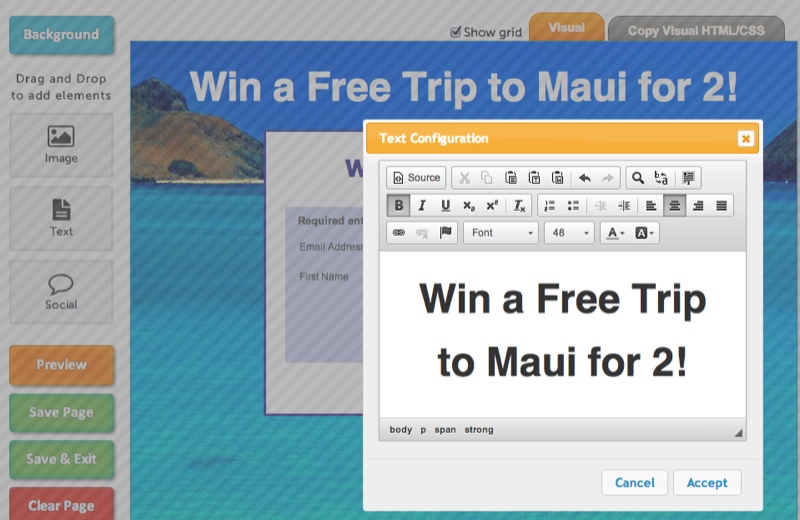
Text
Add your text to page and customize the display of your content by changing fonts, sizes, colors, justification and more. You can also add hyperlinks, to the page.
HTML
Using the Text function you can insert your own HTML into the page using the ‘Source’ function. This allows you to display content within iFrames (such as a YouTube video) or add your own content with full access to CSS customization.
Social media
Quickly input your parameters for adding social networking buttons including Facebook, Twitter, Pinterest, Google+ and LinkedIn to give your users additional options for sharing your content or following you on social media.
Advanced HTML & CSS
For those who want to use the WYSIWYG tools as a starting point and are comfortable with modifying the page’s code on their own, you can design a page using the simple WYSIWYG tools and then adjust the underlying code on your own. You can also use the WYSIWYG editor to create a page’s code and copy that code for use on your own web pages.

Publishing your Web & Facebook pages
As soon as your campaign is published your newly designed page is live and ready for you to share with your users. You can provide users with the direct link to your Hosted Microsite webpage found on the Publish section for your promotion within the campaign builder. Any changes that you make to the page and save (even when the campaign is live) will immediately display on your Microsite page.
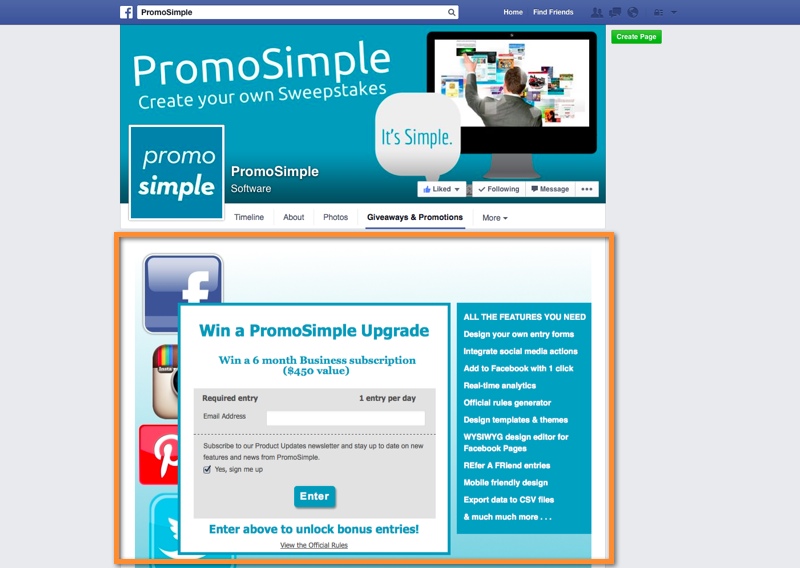
You can also add your promotion to your Facebook Page using our Facebook Page app. The content and design that you’ve created will appear within the content of the App on your Facebook page (see the section in orange in the image below).




3 Comments
cSja
Lvtp
cSja
Lvtp).,.("('()
cSja.',),(,))"
Lvtp