Adding your PromoSimple giveaway to your self-hosted WordPress blog is a matter of simply copying and pasting a snippet of code into your post or page within your WordPress admin.
In addition to adding your entry forms by pasting in your embed code you can avoid conflicts with your other plugins by using our Giveaways WordPress Plugin to add entry forms to posts and pages.
Copy your campaign code
When you are logged into your PromoSimple account and have created a new campaign, the final tab within the campaign builder is labeled ‘Publish’. Within the Publish section click on the Publish Campaign button. This will generate three types of code that you can utilize for different areas where you may want to post your giveaway. For your self-hosted WordPress blog, choose the JavaScript (recommended) code. Click on the icon to copy the code to your clipboard or highlight the text and copy it.
Paste your campaign code into WordPress
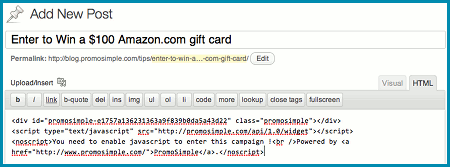
Log into your WordPress admin and click to add a new Page or Post where you would like to host your giveaway. You can setup your post as you would any other with a title, text, tags and categories. Be sure that your admin is set to input text in HTML (not Visual) with tabs at the top of the input area. Paste your JavaScript code into this area.
After pasting in your entry form do not use the visual editor. WordPress will alter your entry form code and the entry form will not display. Be sure to paste into the HTML editor and publish directly from there.
Publish your WordPress blog post or page
Be sure to click ‘Save Draft’ before previewing your page or post. This may also take a minute or so before everything renders correctly. That’s it! Publish your post and the entry form will show up in your blog post.
Tips for adding your giveaway to WordPress
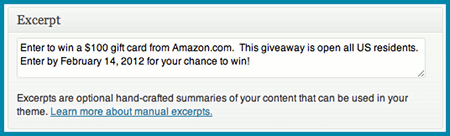
Preview your excerpt
Be sure to review the excerpt that is being generated, as you may want to edit this. If you have posted your form at the very beginning of your post the excerpt may show as something like ‘You must enable JavaScript to enter this campaign’. To fix this either add some text describing your campaign at the start of your post or within the excerpt area.
WordPress.com hosted blogs
For WordPress.com hosted blogs, unfortunately WordPress.com does not allow JavaScript or iFrames within your pages or posts. You can still use the hosted page from the publish page to add a link to your entry form on your blog or send users to your dedicated page on the Giveaways Directory. This will open a new window with only your entry form so that users can enter your giveaway.
You can also add your entry form to a tab on your Facebook Page, where users can enter the promotion.




1 Comment
Æthelburg Thornton
This is a topic that's close to my heart... Many thanks!Exactly where are your contact details though?